
Are you experiencing hatom structured data errors in your Google Webmaster tools? I am sure most of you must be and wondering if these errors could be bad for you. These errors may not haunt your blog performance but for a healthy site one would certainly not like these errors to stay in the Google webmaster tools. Today in this article, we will show you how to fix hatom structured data errors in blogger.
What are Structured Data and its hatom errors?
Structured Data information is the structure of your blog and blog post that how they are structured in the search engines. It is the feature of Google Webmaster Tools which mainly deals with the structure of your blog and blog post.And, the hatom error occurs when webmaster tools finds any kind of errors in structuring your blog posts and pages. Keeping the errors unfixed can affect your site optimization at some extent. Therefore, you must go for the fixes.
Common Encountered Errors of Structured Data
Before, moving towards the fixes let us list all the common errors which may encounter in your structured data. We have added the fixes for each error.- Warning: Missing required field “entry-title”
- Warning: Missing required field “updated”
- Warning: Missing required hCard “author”
How to Fix hatom Structured Data Errors
After discussing much about structured data errors, we are taking you right towards the guide which we have created for your convenience.Fix Missing required field “entry-title” Error
First of all, we are going to fix entry title error. This error occurs due to not optimized blogger custom templates. And, in order to fix these errors on your webmaster tools account you need to follow the steps mentioned below:1. Go to Blogger >> Template >> Edit HTML >> and search for the following code:
OR
2. After finding any of the above code, replace it with the code mentioned below:
3. In last, Save your blogger Template.
Fix Missing required field “updated” Error
Now, we are going to fix Updated error. This error takes place when Google could not find updated time of your blog or blog post and for optimization Google must know about your updating time. If you are receiving this error then follow the steps mentioned below:1. Go to Blogger >> Template >> Edit HTML >> and search for the following code:
2. Ones you found the above code then replace it with the one below:
3. After replacing, Save your blogger Template.
Fix Warning: Missing required hCard “author” error
This is the last fix which we are including here in this article which is about fixing hCard error. You need to follow the steps mentioned below:1. Go to Blogger >> Template >> Edit HTML >> and search for the following code:
2. Ones you found it simply replace the complete code with the below one.
3. After that, Save your blogger template.
How to Check Errors are Fixed or Not?
If you are not certain that your errors are fixed or not then simply you need to follow these steps and you will come to know about structured data status instantly.
First of all, go to Structured Data Testing Tool. Now enter the URL of your blog in fetch URL.

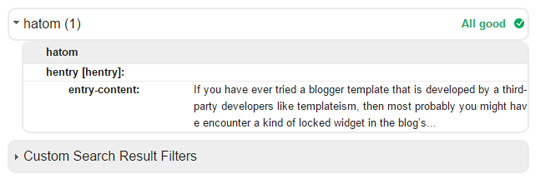
If it gives the status like below image that means your errors are fixed, if not then that means you’ve made somewhere a mistake.

Now we are sure that all these errors are fixed. If you are facing any problem while applying these steps, then drop your query in the comment box. Any of our team members will get back to your query as soon as possible.
Was it helpful? If it was then don’t forget to share this article with other bloggers too. You may never know that your share may be proven helpful for many of the users out there.
No comments:
Post a Comment